Front-end Development: E-volvement Through Magic
With people becoming more and more internet savvy, it’s a huge advantage to have a ridiculously good-looking website that’s also easy to use. Your business is the real deal and we want to make sure you can project that online. This is where front-end development comes in!
Our front-end developers take static designs and UX elements and breathe life into them. It works like magic. But not the kind with rabbits coming out of a hat. Ours is actually real.



Making your website front end evolve: How to stand out from the crowd
Front-end Development Expertise
Having a good-looking site will do you no good if it drives your customers insane. We’ve all been there – you enter an e-commerce website, but it’s a bit on the slow end. You try to browse the shop, but some of the images are broken. You try to buy something, but the cart button refuses to cooperate. You’re doing everything in your power to give this business your hard earned cash and they simply won’t accept it. Sound familiar? We’ll make sure that’s not your business.
Tools of the Trade
Wizardry requires tools. Here are some of ours:
- HTML – the skeleton of your site. It’s one of the main building blocks of website creation. We use the design created by our artist.
- JavaScript – the muscles that will make your website move. Otherwise it will be a mere skeleton, and no one wants that. People put skeletons in the closet for a reason.
- CSS – to keep up with the metaphor, CSS would be the skin. And we make sure it’s smooth, silky, and an absolute delight to look at. We can also make it animated.
Now you have a fully functional, ridiculously good-looking website. We’re done, right? Many other developers would be. But we are not many other developers. Our sorcery has only just begun!
Testing and Optimization
Next step of the website evolution is making it responsive.Why does this matter? More and more people are shifting to mobile devices when browsing the Internet. You want a responsive website so your customers can have a great experience regardless of their device.
After that we take special care to optimize and minify the code. Loading speed is extremely important. Many of your potential customers will run in terror if your loading speed is over two seconds. Slow sites make for a bad customer experience, and we can’t have that, can we?
But we go a step further. We actively look for ways to break the site. Don’t worry – we fix it afterwards. By identifying potential vulnerabilities, we can patch them up before they become an issue. If we’re having a hard time breaking the site, so will you and your customers.
Finally, we make sure the end product matches the design and we test it on different devices, including mobile. This is especially important since most people these days are browsing the internet through their smartphones (there is a 67% chance you’re reading this on your phone right now). Even Google decided to go Mobile first, which also affects the way we do SEO. So we take this seriously.
Front-end Development with a Style
Forget about half-baked, buggy websites that don’t convert. We’re the top-shelf stuff you’ve been looking for. Premium quality web development services without breaking the bank? What sorcery is this? Just click the button below and you’ll find out.
Some of our Latest Front-end Development Projects
Our Front-end Development Service is perfect for businesses that want to improve their online presence and reach a wider audience. We can help you create a responsive website that looks great on all devices, including mobile phones and tablets. We can also help you improve your website’s performance and speed.
Explore Our Work
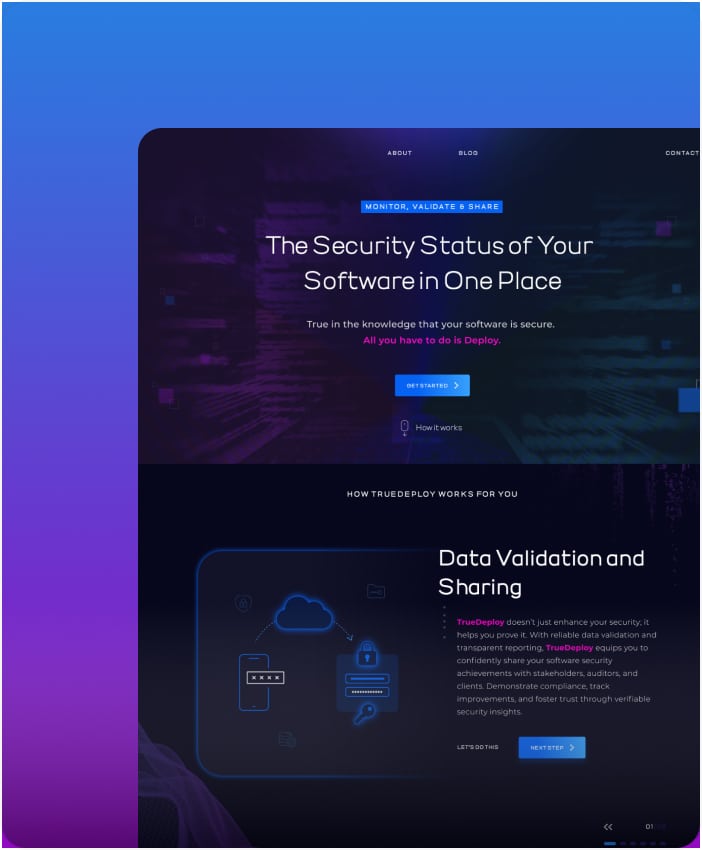
True Deploy – All you have to do is Deploy.

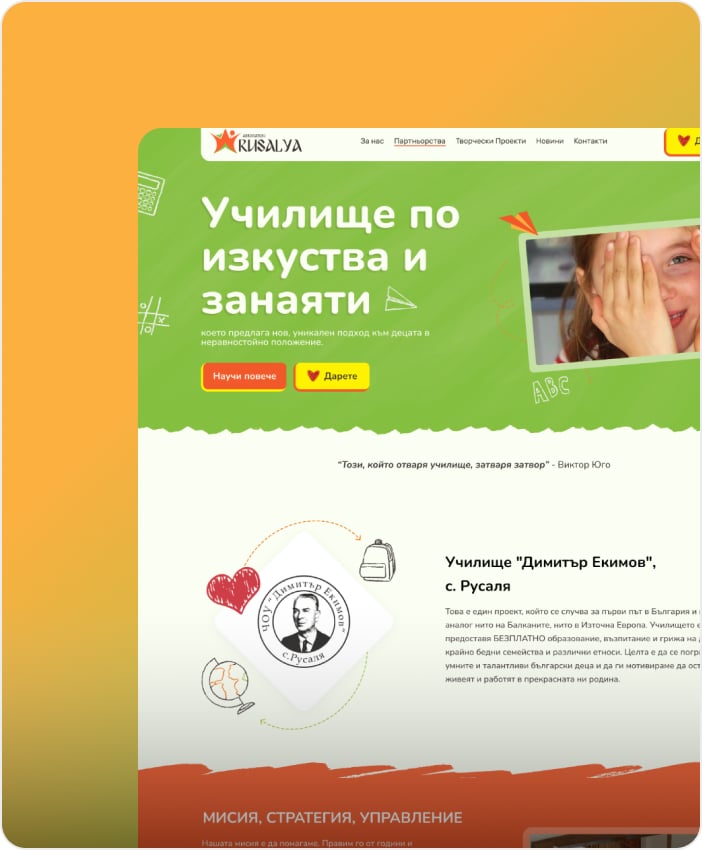
Rusalya – He who opens a school door, closes a prison
Frequently Asked Questions
Front–end development can help create a more user–friendly and interactive experience for website and web application users. It can also make websites more responsive and faster to load.
A responsive website is one that is designed to work well on a variety of devices, such as smartphones, tablets, and desktop computers. It is important to have a responsive website these days because of the growing number of people using mobile devices to access the internet.
Page Speed Optimisation is the process of improving the load time of a web page. This can be done by reducing the size of the page, improving the code, or using a content delivery network.
Page Speed Optimisation is important because it can improve the user experience of a website, and also improve the search engine ranking of the site.
